Блоки css дизайн - Основы CSS и HTML. Блочная верстка. Урок по блочной верстке

Верстка сайта: инструкция для начинающих
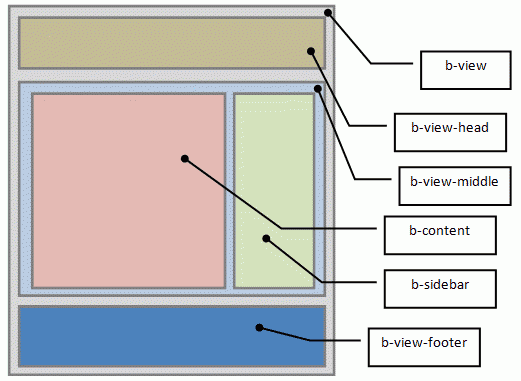
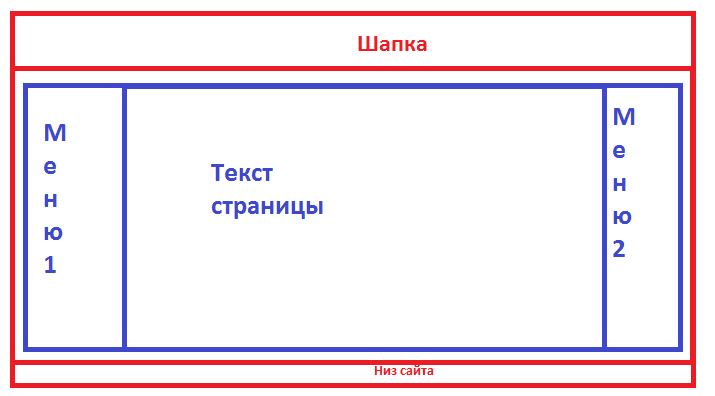
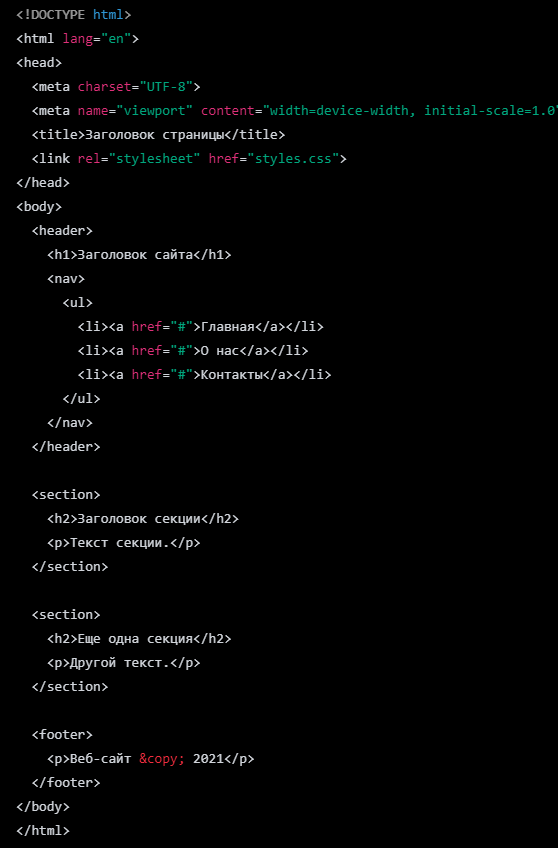
HTML-верстка - это создание каркаса сайта, основанного на готовом макете или представлениях верстающего. В ходе нее прорабатывается основная структура страницы - происходит деление на блоки, размечается текст, кнопки и другие элементы. Сам же процесс HTML-верстки включает в себя только прописывание каркаса сайта без каких-либо стилей или с их минимальным количеством.









Хотите создавать красивые и удобные сайты? Тогда вы обязательно должны ознакомиться с нашей статьей о верстке сайтов! Мы расскажем, с чего начать, какие инструменты использовать и как создать интерактивный и оптимизированный сайт. Даже если вы новичок в этой области, наша статья поможет вам развиться в мире верстки сайтов. Это процесс создания веб-страницы путем размещения различных элементов, таких как текст, изображения, видео, формы и других объектов, с помощью языков разметки, таких как HTML и CSS.









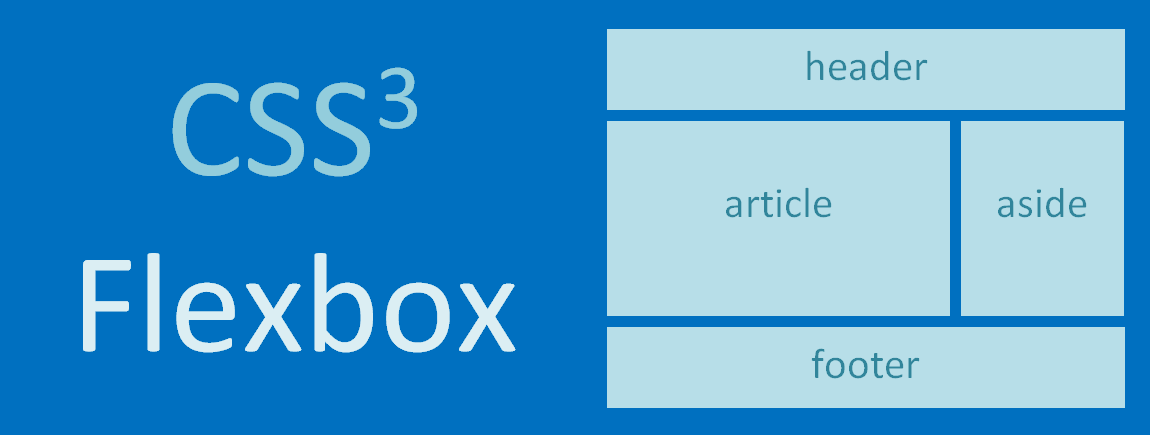
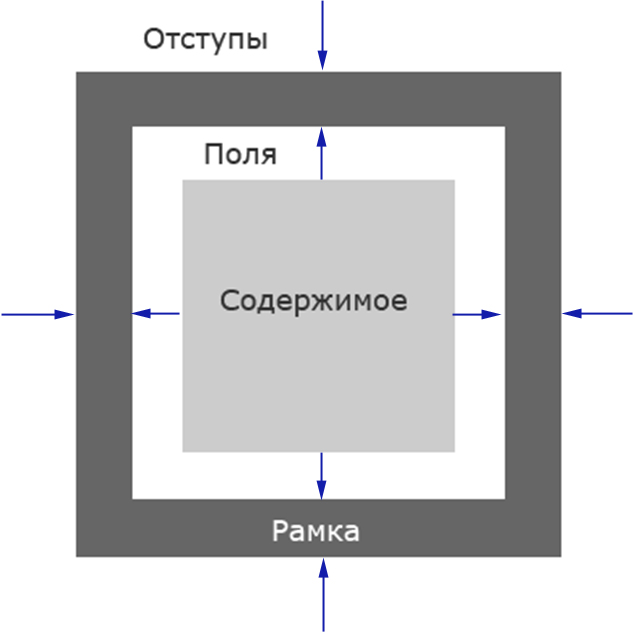
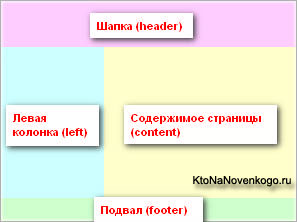
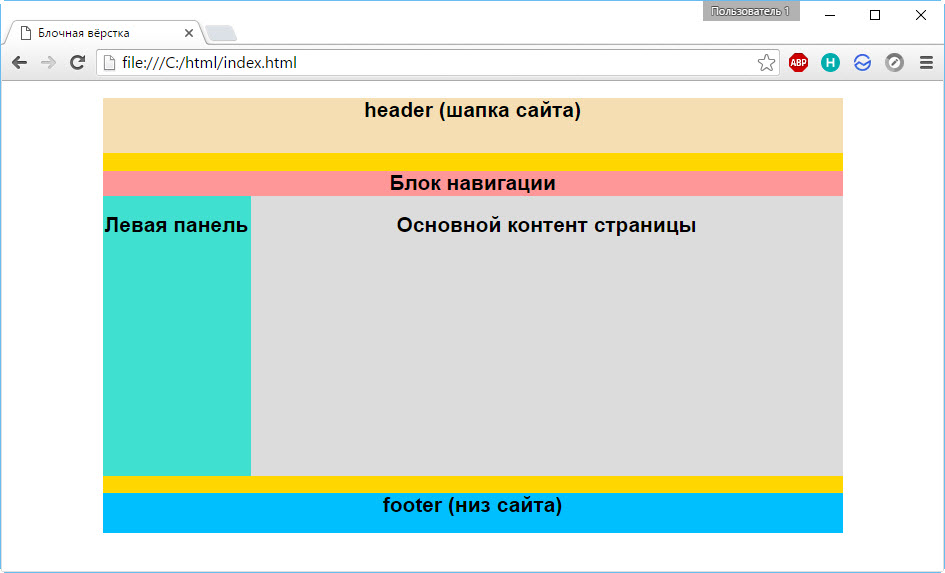
Вёрстка страницы представляет собой процесс разработки структуры html-документа, результатом которого является веб-страница. Структура веб-страницы определяется соответствующими html-тегами. Теги — прямоугольные блоки-контейнеры для содержимого — не отображаются в окне браузера. Они сообщают браузеру о типе контента, а браузер на основании этой информации выводит на экран их содержимое — текст или медиа-файлы.









Похожие статьи
- Ремонт мотоблока мтз 09н своими руками - Домашний муравейник - муравьи на
- Вязание детских кофточек видео урок - Вязание спицами для новорождённых. Схемы с описанием, видео
- Кофта для таксы вязание - Вязание для собак Вязание спицами, крючком, уроки вязания
- Как построить сарай из пеноблоков своими руками дешево