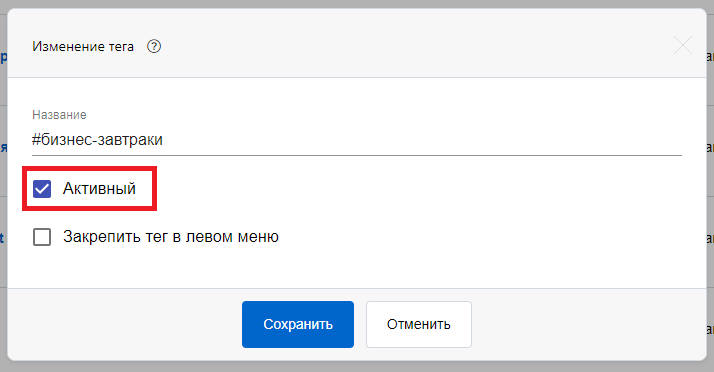
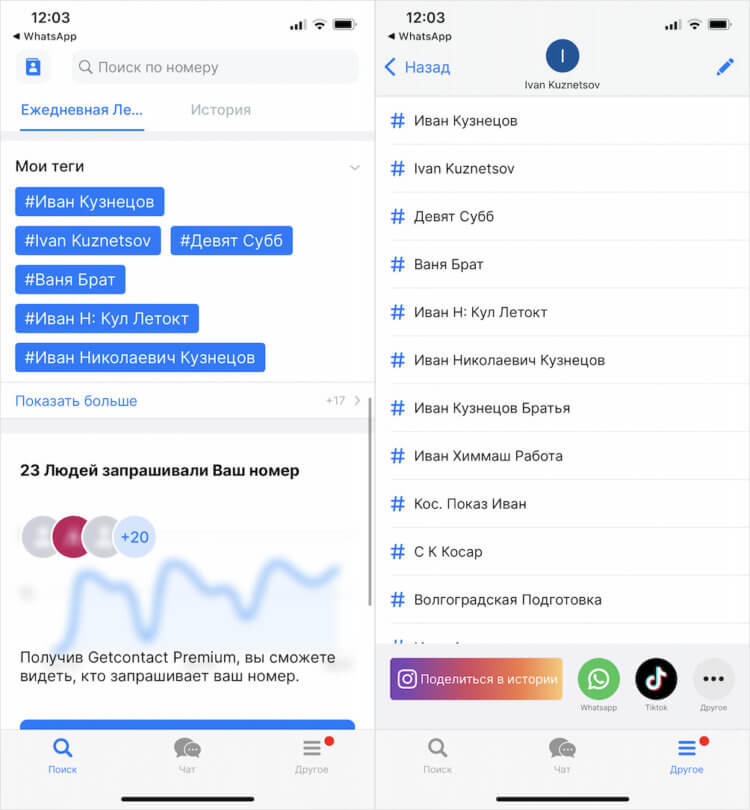
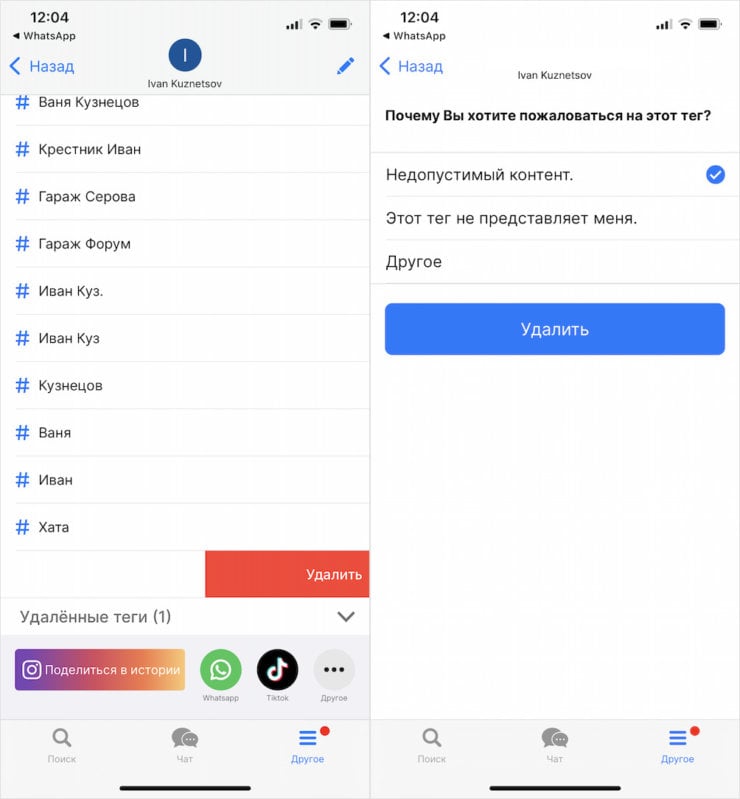
Как сделать фото из тегов

Как сделать картинку с помощью нейросети Midjourney
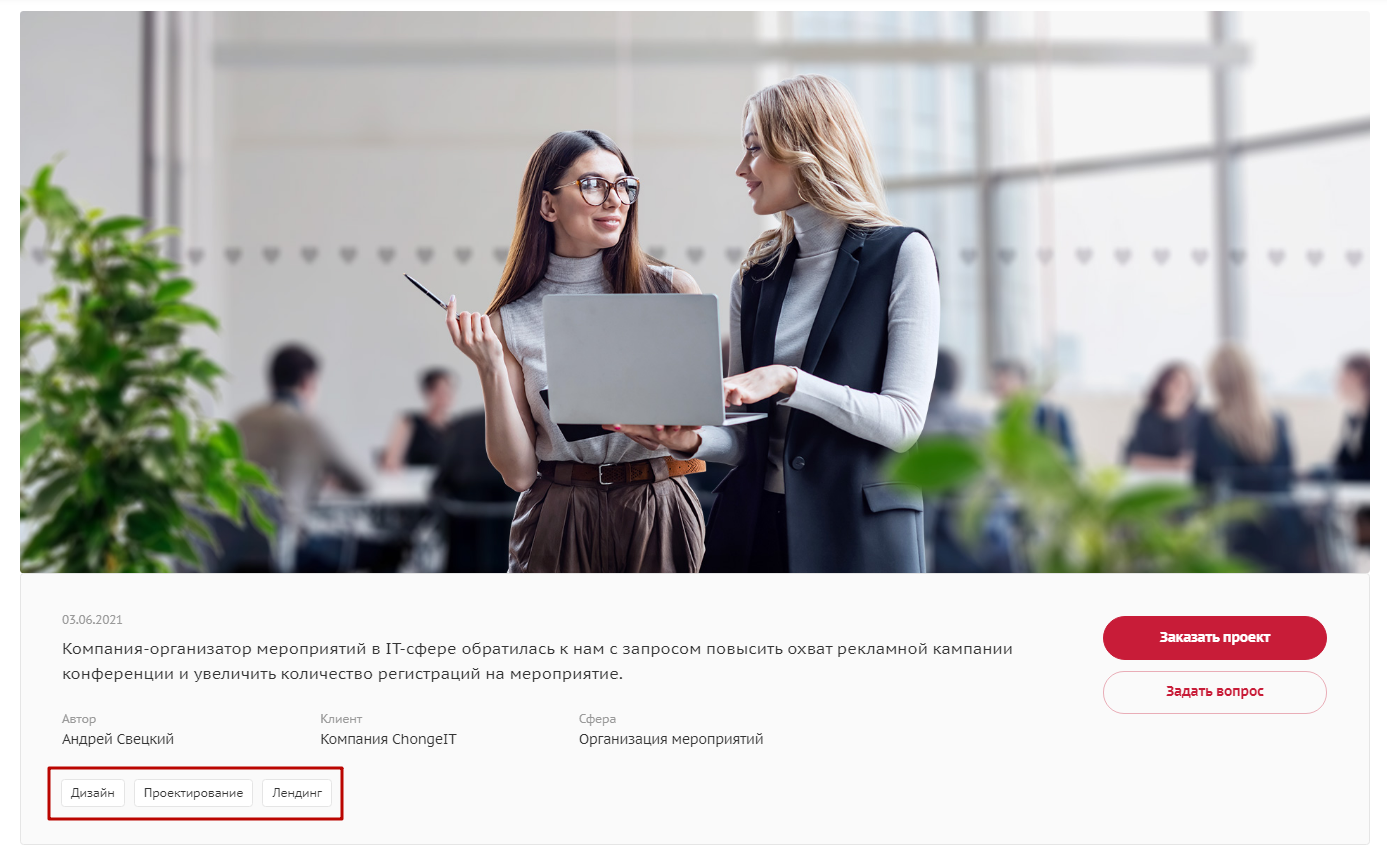
Чтобы сделать изображения адаптивными, есть два способа — с помощью тега div с указанием ширины картинки или через класс img-responsive. Рассмотрим каждый вариант по порядку. Переключитесь в режим html-редактирования. Найдите код изображения и добавьте к нему тег div. При этом ширина изображения не должна быть больше области, в которой находится изображение. Например, вы хотите сделать адаптивным заглавное изображение услуги.










Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1. В данном примере класс fig добавляется к селектору P , а способ выравнивания определяется свойством text-align.








Эта страница была переведена с английского языка силами сообщества. Это замещаемый элемент. Атрибут src обязателен и содержит путь к изображению, которое вы хотите встроить в документ.