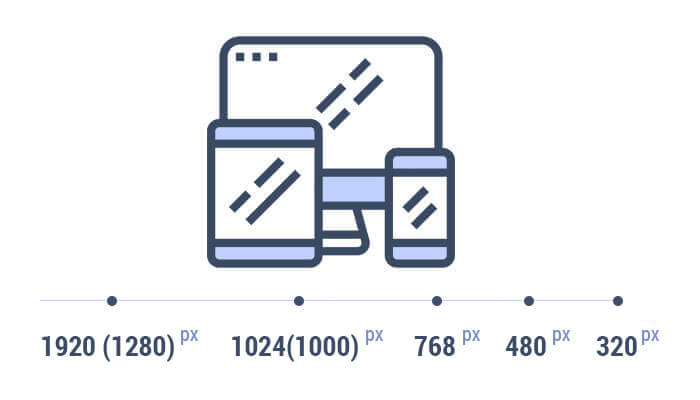
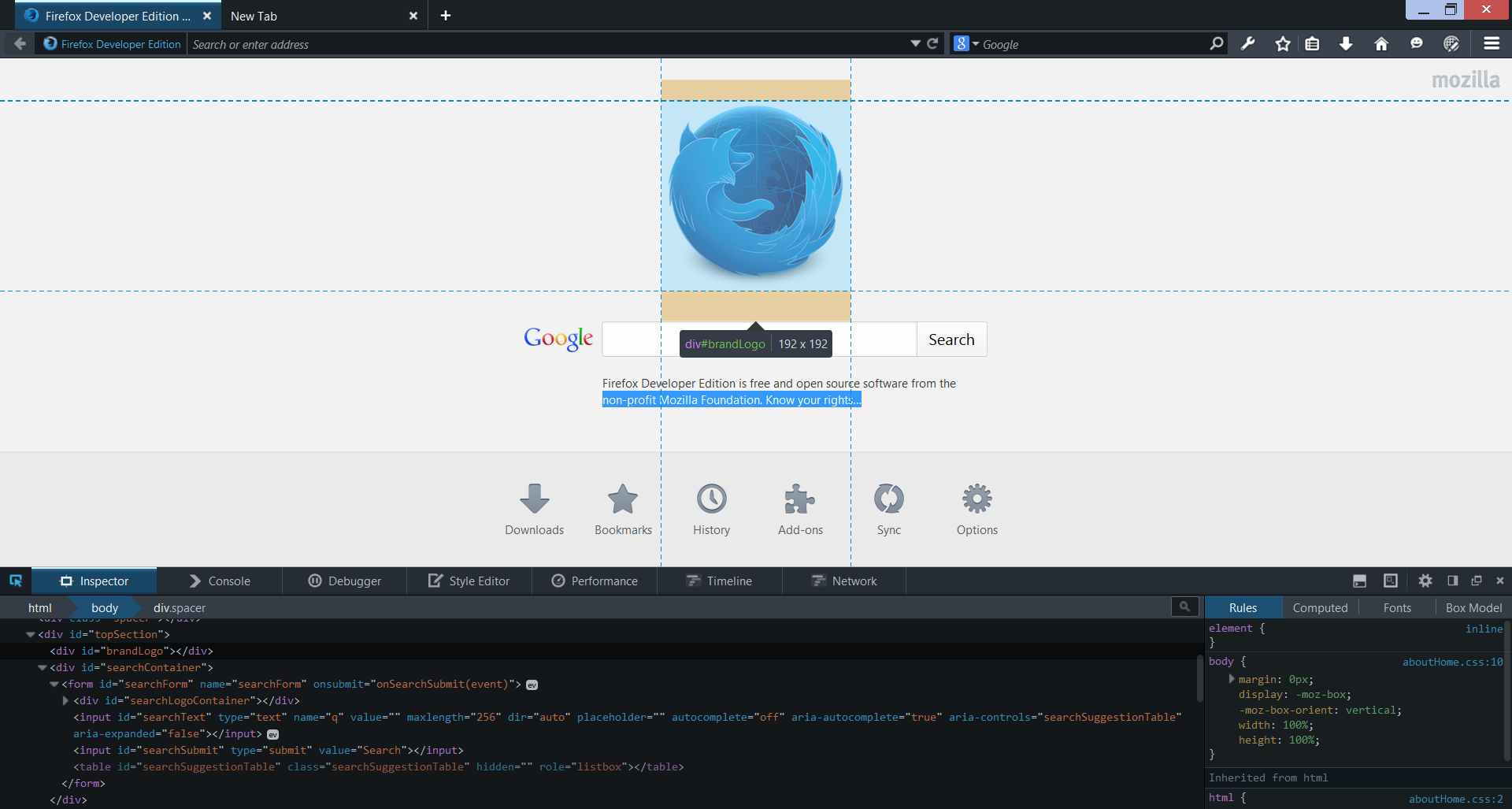
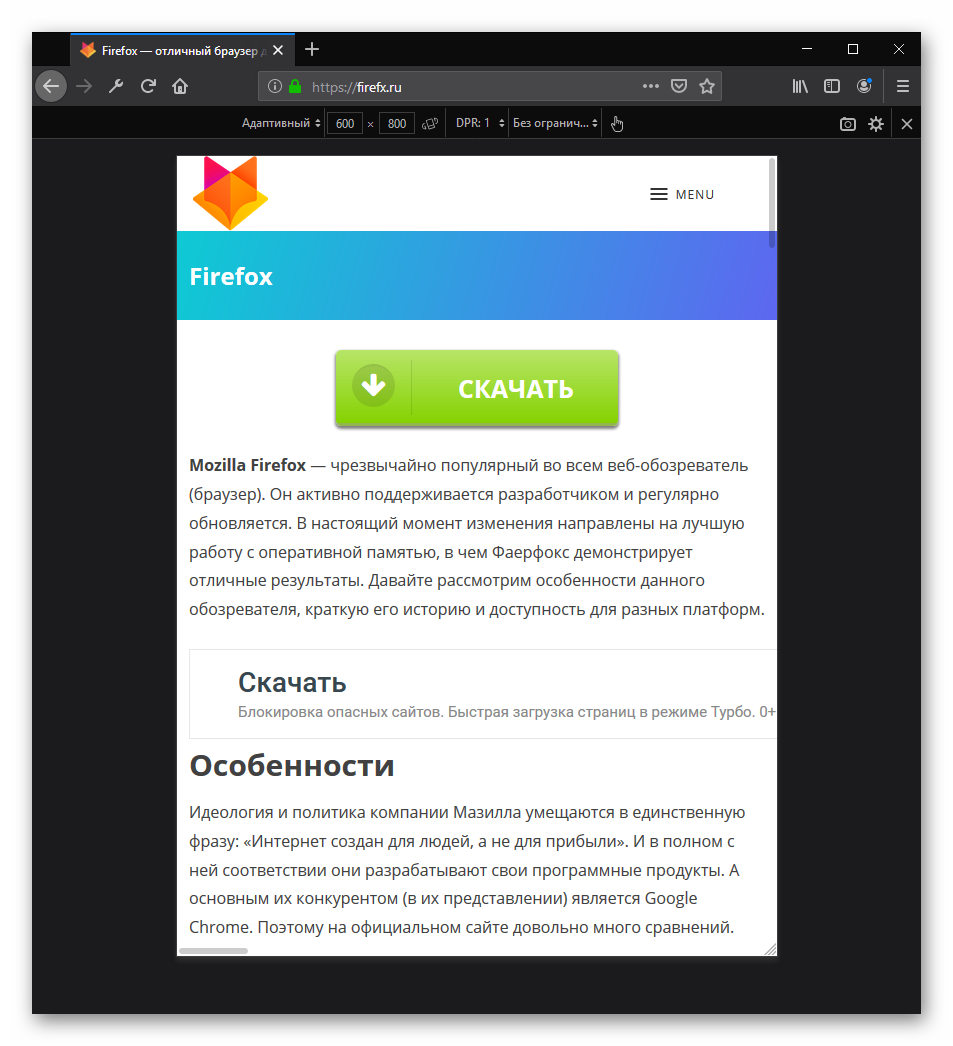
Размеры адаптивного дизайна - Firefox Developer Edition Mozilla

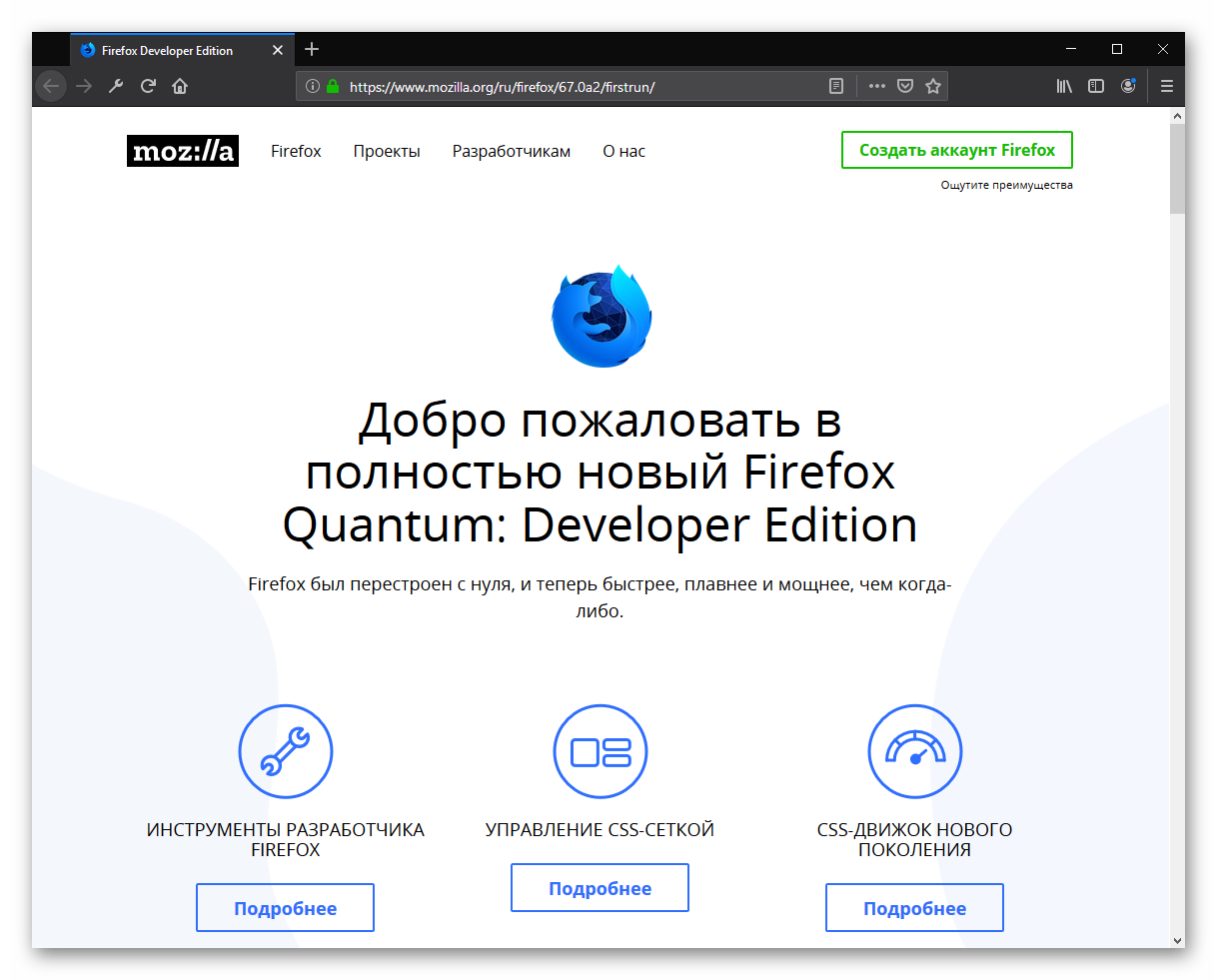
Взгляд в: Firefox Developer Edition
Firefox 53 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Кроме того сформирован выпуск Firefox Developer Edition 54, который заменил собой aurora-ветку, в рамках которой проводится оценка готовности тех или иных новшеств для последующего бета-выпуска. Загрузить бета-выпуск можно на данной странице , а Firefox Developer Edition здесь. Релиз Firefox 53 намечен на 18 апреля, а Firefox 54 на 13 июня.









Меня зовут Анатолий, и я работаю в компании Space в должности QA-инженер. Долгим и упорным трудом я искал и собирал воедино, на мой взгляд, самую полезную информацию, которая поможет разобраться в специфике Web-тестирования. Всё это по итогу разрослось и преобразовалось в некий гайд, хотя по задумке должно было быть кратеньким документом для внутреннего пользования. Отдельное спасибо хочу выразить коллегам, которые помогали в составлении, дополнении и ревью этой статьи. Simply the best!









В этой статье приведены сочетания клавиш Mozilla Firefox. Они работают только в том случае, если не используются средой рабочего стола или оконным менеджером. В таких случаях используйте альтернативное сочетание клавиш, если оно указано ниже. Вы также можете использовать сочетания клавиш с инструментами разработчика в Firefox. Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.